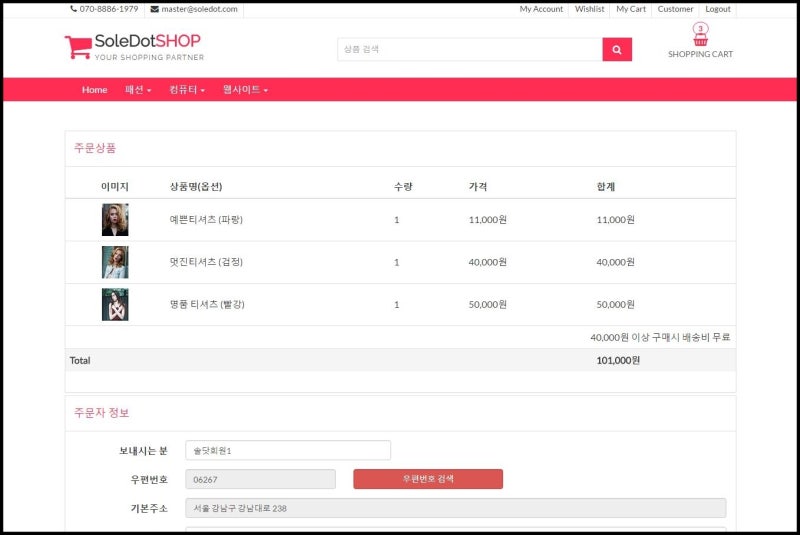
JSP와 MySQL을 이용하여 라라마켓 쇼핑몰 기능을 구현하고 있으며 시리즈로 구현 과정을 게시글에 작성하고 있다. 현재는 관리자 기능 중 배너 관리 기능을 기술하고 있다. 이전에는 전체 동작 과정을 동영상으로 시연해 데이터베이스 테이블을 만들었다.오늘은 배너 관리 기능 중 배너를 추가하는 기능을 기술하려고 해. 우선 초기화면은 화면정의에 기술되어 있듯이 다음과 같다.

브라우저에서 관리자로 로그인 한 후 메뉴에서 배너 관리 기능을 클릭하면 서버에 http://localhost:8080/abanner/gnb.do 이 요구되며 서버는 /abanner/gnb.jsp를 화면에 보여준다.처리 동작을 래더다이아로 나타내면 아래 그림과 같다.

배너 추가 버튼을 클릭하면 새로운 배너를 추가하기 위해 배너 입력 화면이 다음과 같이 추가로 나타난다.

노출 방식으로 로그인 전후를 선택하고 나타난 신규 배너 입력 화면에서 체크박스를 선택하고 배너 이미지 파일을 선택하여 추가하며 링크 주소, target(새 창 또는 본 창), 대체 텍스트, 로그인 전후 등을 선택한 후 등록할 메뉴를 클릭한다.

서버와의 연동 순서는 다음 그림과 같다.
그러면 배너 정보가 추가되고 추가된 배너 정보가 다음과 같이 화면에 나타난다.

자세한 소스 코드는 다음 글에서 자세히 기술하고자 한다.


![앱/사이트 추천! 절대 이거! (신한?)점신?) [Feat. 블로그 님] 운세 무료 앱/사이트 추천! 절대 이거! (신한?)점신?) [Feat. 블로그 님] 운세 무료](https://blog.kakaocdn.net/dn/b1vtae/btrCqoDNE1c/gp9zF5oXVb6oK5ELVULOH0/img.jpg)


